
Mobilegeddon is the
nickname give to Google's
latest mobile-friendly search
algorithm that promised to
uproot rankings for websites
that weren't mobile-friendly.
But in reality, it’s not quite as
potent. We recently
discussed the effects of this
algorithm thus far on
websites, and they have not
been catastrophic as Google
has threatened. However, a
lot of websites did get hit.
Let's talk about how to take
the first steps towards
recovering from this penalty.
Mobilegeddon is the next big
thing in Google algorithm
updates. Unlikes Panda,
Penguin, Pigeon,
Hummingbird and the other
algorithms, you might have
noticed it’s not an animal
name. This is because the
people who name things
aren’t really consistent or
original. Don’t worry about it.
This particular update, as the
moniker implies, deals
heavily with mobile SEO.
Specifically, it makes “being
mobile-friendly” a ranking
factor. If your site is mobile
friendly, congratulations;
you’re perfectly safe. If your
site isn’t mobile-friendly,
you’ll be hit by the penalty,
which might be pretty bad
depending on how far from
mobile friendly you are.
What does Mobile
Friendly Mean?
Google has a list of mobile
guidelines, but they can all
be summarized fairly easily.
Avoid anything that
doesn’t work on
mobile. This means Flash,
primarily, though it also
includes custom code and
JavaScript that doesn’t
render properly.
Use text that’s properly
sized for small devices.If
the user has to zoom in just
to read your site, it’s not
going to be very useful to
them, and they’ll find
another resource.
The same goes for other
content. Make sure
everything fits on the
screen. If the user has to
scroll horizontally, you’re
going to earn a penalty.
Make sure your links and
navigation are spaced
out and easy to use. The
user should never be able
to “fat finger” the wrong
link because two are too
close together.
If you want to test to see if
your site is mobile friendly,
you can use Google’s testing
tool.
Fixing a Mobile Penalty
Step 1: Figure out how bad
the hit to your traffic was.
The Mobilegeddon update
rolls out over the course of a
week, so choose a 2-week
period both before and after
the date to get an idea of
your traffic. Use whatever
analytics program you want,
though Google Analytics is
probably the best for
diagnosing a Google penalty.
If your traffic wasn’t actually
hit all that hard, you can get
away with taking your time
on a mobile update. Of
course, you’ve had plenty of
time already.
Step 2: Determine the scale
of the changes you need to
make. This is a pretty
complex step, and step three
will depend on what you
determine here.
Step 3: Implement whatever
level of fix you need to. This
might mean tweaking your
existing site, or it might mean
implementing an entirely new
responsive redesign. How
quickly you need it, and how
harshly it hurts you to not
have it, depends on how
badly you were hit. If you’re
using WordPress, WP Touch
Pro is an easy solution.
At the smallest level, use
tools like
Google’s pagespeed ranking
to see if your site is fine, but
just a little slow. Sometimes
you’ll see a drop in traffic
because your mobile site is a
little slow, but there’s nothing
technically wrong with it. Just
work to speed up your side
by making code a little more
streamlined, maybe cutting a
bit of the heavier multimedia
content, that sort of thing.
A step up the chain, maybe
you have a mobile site but it
breaks several of Google’s
best practices. Maybe you
have too many links and
they’re too close together. If
your links are hard to tap
accurately, you’ll be
penalized. Remove or space
out your links. The same goes
for too-small fonts or
multimedia content that
doesn’t load. You can’t force
iPhone users to view a Flash
site, and Google will penalize
you for it.
At almost the top level, you
have the lack of a mobile site
at all. Maybe users can use
your desktop site via a phone
through liberal use of zoom
and magnification tools, but
at least it functions. You’ll be
penalized pretty hard for this,
but the most necessary
visitors can still use your site.
Take the time to develop a
responsive redesign, and
hurry to implement it, but
make sure it works before
you throw up some hastily
and shoddily coded
substitute.
The absolute top level is
when you have a no mobile
site at all, and your desktop
site doesn’t work for mobile
devices. This might be
because it’s too small or
hidden behind code a mobile
device can’t parse. This also
affects heavily Flash-based
sites. If this is the case, you
might as well be completely
deindexed from the mobile
search results. You have
some serious work to do to
get your traffic back, though
to be fair, you probably didn’t
have anything other than
bounces from mobile sources
to begin with.









 Website
URL
structure
is an
important part of SEO that is
underestimated by many.
Beyond putting keywords into
the URL, many don't give it
second thought. And yet, it is
one of the simplest and most
important things to optimize,
and plays an important part
in search results. Today, we
will discuss some URL
optimization techniques to
improve your websites'
rankings.
When talking about URL
structures, a few things come
to mind, namely the URL
length, keywords, sub-
directories, special
characters, and the effect of
each of them on direct traffic
as well as search visibility.
Let's start with the simplest
of them all.
URL Length
The URL length isn't a game
changer in search rankings,
but it still is an important
factor. Not to say that long
URLs don't rank well - they
can because it ultimately
boils down to the content. But
on average, the dominating
search results mostly
average between 35-40
characters.
Not only that, the URL length
is a major contributor when it
comes to direct traffic - i.e.
people who come over by
typing the URL into their
browsers. The shorter the
URL, the easier it is to
remember.
Sub-directories
URLs often contain many sub-
directories/sub-folders. This
very page you are on
contains two. 2015/ and 05/.
As far as hierarchies go, it is
OK to have as few as you
want, or as many as you can
manage. There is no co-
relation between the number
of sub-directories and search
rankings. However, there are
a few things to keep in mind.
Generally, from the user-
friendliness aspect, it is
considered as a good
practice to keep it simple. It
accounts for more direct
traffic. Also, it is advisable to
keep numbers out of URLs,
and generally go with easy to
read words. For blog posts,
you can either use a dated
structure such as
site.com/2015/05/article.html,
or category structure such as
site.com/how-to/article.html.
Personally, I prefer the latter,
but you can go either way.
Also, make sure that the
images you upload are
named properly, so that when
opened, their URL is readable
and looks decent.
Keywords
Having a keyword within your
domain name and URL is a
declining factor in rankings. It
is becoming less important
over time since Google is
placing more emphasis on
other search factors. When
you create URLs within your
site, don’t worry about
making them keyword rich. It
doesn’t hurt to add keywords
if it makes sense, but you
shouldn't stuff your URLs with
keywords, or they will seem
unnatural.
Special Characters
Sometimes you see strange
characters in URLs such as
&, %, $, and @. It is more
difficult for search engines to
crawl websites if their URLs
contain a lot of these special
characters. Consider the fact
that Google has gone on
record to state that you
should be using dashes over
underscores because it
affects how their search
engine reads the keywords in
your URL. This is how
seriously you should take
these special characters.
According to an estimate by
Neil Patel, only about 0.2% of
high ranking URLs have
special characters in them.
If you are using images, don't
let spaces come in when you
name them. "autumn-sunset"
is better than "autumn
sunset" because the space
gets replaced by special
characters.
Long story short, optimizing
your URLs can't hurt your
rankings. However, don't
focus too much of your
marketing efforts on your
URL structure because it
doesn’t impact rankings as
much as backlinks or content
quality. It is just there to give
you a small edge, so might as
well avail it when you can.
Website
URL
structure
is an
important part of SEO that is
underestimated by many.
Beyond putting keywords into
the URL, many don't give it
second thought. And yet, it is
one of the simplest and most
important things to optimize,
and plays an important part
in search results. Today, we
will discuss some URL
optimization techniques to
improve your websites'
rankings.
When talking about URL
structures, a few things come
to mind, namely the URL
length, keywords, sub-
directories, special
characters, and the effect of
each of them on direct traffic
as well as search visibility.
Let's start with the simplest
of them all.
URL Length
The URL length isn't a game
changer in search rankings,
but it still is an important
factor. Not to say that long
URLs don't rank well - they
can because it ultimately
boils down to the content. But
on average, the dominating
search results mostly
average between 35-40
characters.
Not only that, the URL length
is a major contributor when it
comes to direct traffic - i.e.
people who come over by
typing the URL into their
browsers. The shorter the
URL, the easier it is to
remember.
Sub-directories
URLs often contain many sub-
directories/sub-folders. This
very page you are on
contains two. 2015/ and 05/.
As far as hierarchies go, it is
OK to have as few as you
want, or as many as you can
manage. There is no co-
relation between the number
of sub-directories and search
rankings. However, there are
a few things to keep in mind.
Generally, from the user-
friendliness aspect, it is
considered as a good
practice to keep it simple. It
accounts for more direct
traffic. Also, it is advisable to
keep numbers out of URLs,
and generally go with easy to
read words. For blog posts,
you can either use a dated
structure such as
site.com/2015/05/article.html,
or category structure such as
site.com/how-to/article.html.
Personally, I prefer the latter,
but you can go either way.
Also, make sure that the
images you upload are
named properly, so that when
opened, their URL is readable
and looks decent.
Keywords
Having a keyword within your
domain name and URL is a
declining factor in rankings. It
is becoming less important
over time since Google is
placing more emphasis on
other search factors. When
you create URLs within your
site, don’t worry about
making them keyword rich. It
doesn’t hurt to add keywords
if it makes sense, but you
shouldn't stuff your URLs with
keywords, or they will seem
unnatural.
Special Characters
Sometimes you see strange
characters in URLs such as
&, %, $, and @. It is more
difficult for search engines to
crawl websites if their URLs
contain a lot of these special
characters. Consider the fact
that Google has gone on
record to state that you
should be using dashes over
underscores because it
affects how their search
engine reads the keywords in
your URL. This is how
seriously you should take
these special characters.
According to an estimate by
Neil Patel, only about 0.2% of
high ranking URLs have
special characters in them.
If you are using images, don't
let spaces come in when you
name them. "autumn-sunset"
is better than "autumn
sunset" because the space
gets replaced by special
characters.
Long story short, optimizing
your URLs can't hurt your
rankings. However, don't
focus too much of your
marketing efforts on your
URL structure because it
doesn’t impact rankings as
much as backlinks or content
quality. It is just there to give
you a small edge, so might as
well avail it when you can.
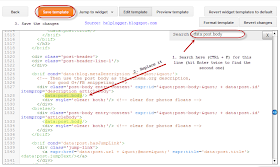
 Most often when you insert a
Facebook JavaScript or
AdSense JavaScript in your
blogger template editor, you
often come across XML
Parsing errors that prompts
and says "The reference to
entity "version" must end
with the ';' delimiter." Blogger
blogs are coded in XHTML
and XML is quite strict in
following correct syntax
formatting than HTML. XML is
surely unforgiving in this
case. Blogger interprets all
your document as XML rather
than as HTML. XML is
PCDATA (Parsed Character
Data) by default which means
that XML parsers will
normally parse all the text in
a document. As a result when
we insert JavaScript inside
blogspot templates, all script
inside the JavaScript tags is
treated as a text and due to
the presence of some illegal
special characters like "<" ,
">" and "&" , you often face
the following error:
Error parsing XML,
line 1458, column
64: The reference
to entity "version"
must end with the
';' delimiter.
Most often when you insert a
Facebook JavaScript or
AdSense JavaScript in your
blogger template editor, you
often come across XML
Parsing errors that prompts
and says "The reference to
entity "version" must end
with the ';' delimiter." Blogger
blogs are coded in XHTML
and XML is quite strict in
following correct syntax
formatting than HTML. XML is
surely unforgiving in this
case. Blogger interprets all
your document as XML rather
than as HTML. XML is
PCDATA (Parsed Character
Data) by default which means
that XML parsers will
normally parse all the text in
a document. As a result when
we insert JavaScript inside
blogspot templates, all script
inside the JavaScript tags is
treated as a text and due to
the presence of some illegal
special characters like "<" ,
">" and "&" , you often face
the following error:
Error parsing XML,
line 1458, column
64: The reference
to entity "version"
must end with the
';' delimiter.
 What are the special
characters in XML that
causes error?
XML is a human readable
form of textual data. It parses
all the text in a document
and gives errors for the
following 5 special
characters:
1. (<) - less than
2. (&) - ampersand
3. (>) - greater than
4. (") - double-quote
5. (') - apostrophe or single-
quote
The following three are more
crucial:
"<" will generate an error
because the parser
interprets it as the start
of a new element.
">" will generate an error
because the parser
interprets it as the end of
a start-tag or an end-tag
"&" will generate an error
because the parser
interprets it as the start
of a character entity.
Two ways to fix XML errors in
Blogger
XML errors can be avoided by
using two methods:
1. Use CDATA
2. Escape HTML entities
1. Use CDATA
The term CDATA refers to
(Unparsed) Character Data
which is used about text data
that should not be parsed by
the XML parser. To avoid
errors, all script code is
enclosed inside a CDATA
section. Everything inside a
CDATA section including the
5 special characters is
ignored by the parser.
A CDATA section starts with
" ":
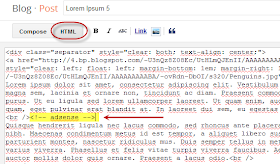
Next time when you add your
Facebook code, enclose it
inside CDATA as shown
below:
All your script code will exists
inside the CDATA and blogger
editor will not parse the
script code and thus wont
give any errors.
The reason why Facebook
script gives errors in blogger
is due to the presence of a
special character ( &) that is
used before the variable
"version" as highlighted in
the code above. "&" will
generate an error because
the XML parser interprets it
as the start of a character
entity and thus it prompts an
error that says:
The reference to
entity " version"
must end with the
';' delimiter.
2. Escape HTML entities
Another simple method is to
escape all 5 special
characters and instead use
the legal characters as
alternatives to the above 5.
Replace < with <
Replace > with >
Replace " with "
Replace ' with '
Replace & with &
PS: Note how every
alternative character set
ends with a delimiter (;)
This method will help you
encode your AdSense code
and paste it inside your
template without errors. It
will also help you paste
HTML code inside blogger
comments !
This method is also called as
HTML encoding and we
have built a Special tool for
this purpose to help you
encode HTML characters with
ease.
What are the special
characters in XML that
causes error?
XML is a human readable
form of textual data. It parses
all the text in a document
and gives errors for the
following 5 special
characters:
1. (<) - less than
2. (&) - ampersand
3. (>) - greater than
4. (") - double-quote
5. (') - apostrophe or single-
quote
The following three are more
crucial:
"<" will generate an error
because the parser
interprets it as the start
of a new element.
">" will generate an error
because the parser
interprets it as the end of
a start-tag or an end-tag
"&" will generate an error
because the parser
interprets it as the start
of a character entity.
Two ways to fix XML errors in
Blogger
XML errors can be avoided by
using two methods:
1. Use CDATA
2. Escape HTML entities
1. Use CDATA
The term CDATA refers to
(Unparsed) Character Data
which is used about text data
that should not be parsed by
the XML parser. To avoid
errors, all script code is
enclosed inside a CDATA
section. Everything inside a
CDATA section including the
5 special characters is
ignored by the parser.
A CDATA section starts with
" ":
Next time when you add your
Facebook code, enclose it
inside CDATA as shown
below:
All your script code will exists
inside the CDATA and blogger
editor will not parse the
script code and thus wont
give any errors.
The reason why Facebook
script gives errors in blogger
is due to the presence of a
special character ( &) that is
used before the variable
"version" as highlighted in
the code above. "&" will
generate an error because
the XML parser interprets it
as the start of a character
entity and thus it prompts an
error that says:
The reference to
entity " version"
must end with the
';' delimiter.
2. Escape HTML entities
Another simple method is to
escape all 5 special
characters and instead use
the legal characters as
alternatives to the above 5.
Replace < with <
Replace > with >
Replace " with "
Replace ' with '
Replace & with &
PS: Note how every
alternative character set
ends with a delimiter (;)
This method will help you
encode your AdSense code
and paste it inside your
template without errors. It
will also help you paste
HTML code inside blogger
comments !
This method is also called as
HTML encoding and we
have built a Special tool for
this purpose to help you
encode HTML characters with
ease.












 Outbreak of measles in the four
Area Councils of the Federal
Capital Territory (FCT) has
claimed the lives of 10 children.
The Executive Secretary of FCT
Administration Primary Health
Services, Rilwan Mohammed,
disclosed this in Abuja at a
press briefing to announce this
year’s follow-up measles
vaccination which kicks off on
November 21.
Mohammed said the 10 deaths
were recorded at an Internally
Displaced Persons (IDPs) camp
in Wasa, Abuja Municipal Area
Council (AMAC). He said the 10
children were from the 20 cases
recorded so far from the four
Area Councils – AMAC, Abaji,
Bwari and Gwagwalada.
The World Health Organisation
(WHO) said Africa had the
largest deaths from measles
and that Nigeria accounted for
the largest share. The
Executive Secretary, who spoke
through the Deputy Director,
Health Education and
Promotion, Hajia Nana Yusuf,
said the forthcoming follow-up
vaccination exercise was
targeted at reaching 100 per
cent of the children in the FCT.
Mohammed said the last
exercise in 2013 was able to
reach only 65 per cent owing to
poor awareness, cultural and
religious bias which prevented
many mothers from making
their children available for
vaccination.
He said: “Measles is a killer
disease responsible for the
deaths of thousands of Nigerian
children every year.
Measles vaccination campaign
will start in the FCT from
November 21 to 25. Take your
children aged nine months to
five years to the health centre
or vaccination post nearest to
you to be vaccinated even if
they have been vaccinated
before.”
[Daily Telegraph]
Outbreak of measles in the four
Area Councils of the Federal
Capital Territory (FCT) has
claimed the lives of 10 children.
The Executive Secretary of FCT
Administration Primary Health
Services, Rilwan Mohammed,
disclosed this in Abuja at a
press briefing to announce this
year’s follow-up measles
vaccination which kicks off on
November 21.
Mohammed said the 10 deaths
were recorded at an Internally
Displaced Persons (IDPs) camp
in Wasa, Abuja Municipal Area
Council (AMAC). He said the 10
children were from the 20 cases
recorded so far from the four
Area Councils – AMAC, Abaji,
Bwari and Gwagwalada.
The World Health Organisation
(WHO) said Africa had the
largest deaths from measles
and that Nigeria accounted for
the largest share. The
Executive Secretary, who spoke
through the Deputy Director,
Health Education and
Promotion, Hajia Nana Yusuf,
said the forthcoming follow-up
vaccination exercise was
targeted at reaching 100 per
cent of the children in the FCT.
Mohammed said the last
exercise in 2013 was able to
reach only 65 per cent owing to
poor awareness, cultural and
religious bias which prevented
many mothers from making
their children available for
vaccination.
He said: “Measles is a killer
disease responsible for the
deaths of thousands of Nigerian
children every year.
Measles vaccination campaign
will start in the FCT from
November 21 to 25. Take your
children aged nine months to
five years to the health centre
or vaccination post nearest to
you to be vaccinated even if
they have been vaccinated
before.”
[Daily Telegraph]